Tuesday 2/7:
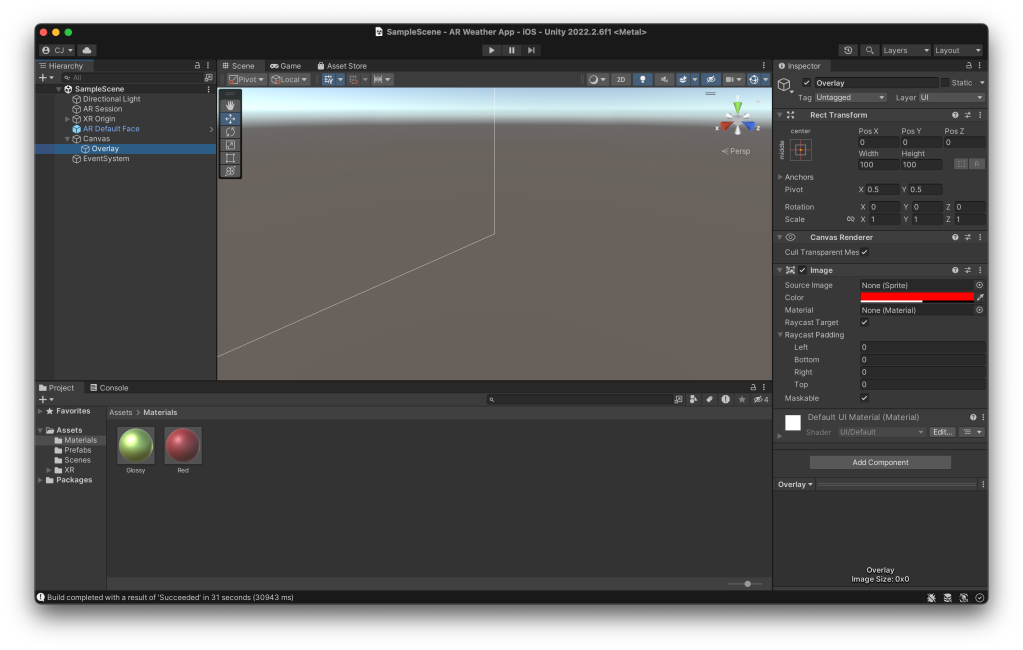
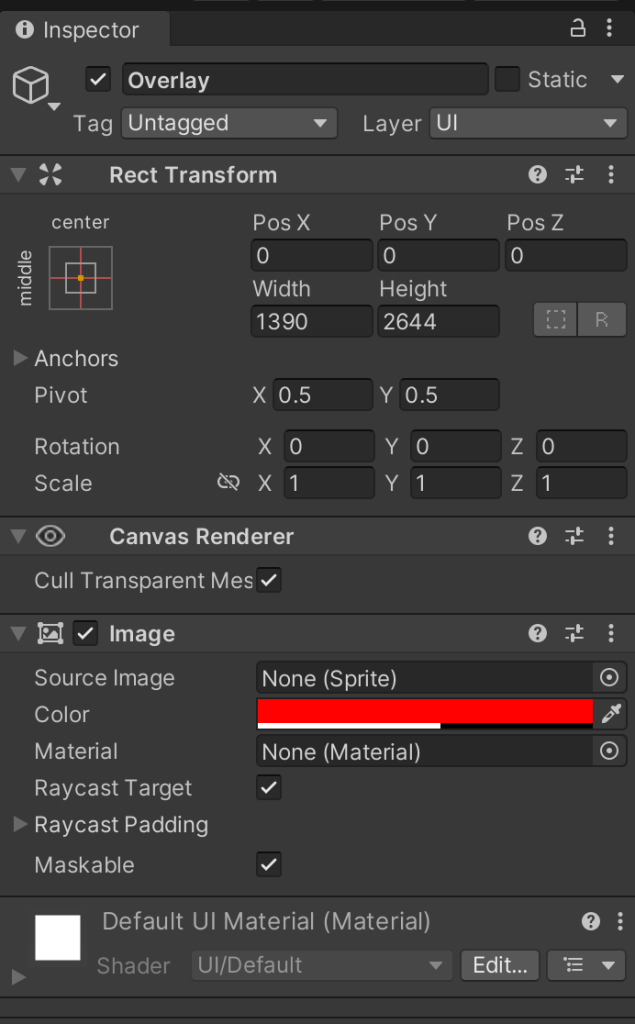
Today was a simpler day because I already set up the face tracking in Unity. In addition to face tracking, I added overlays with random colors now just as placeholders. I started with red. This is what my set up look like.

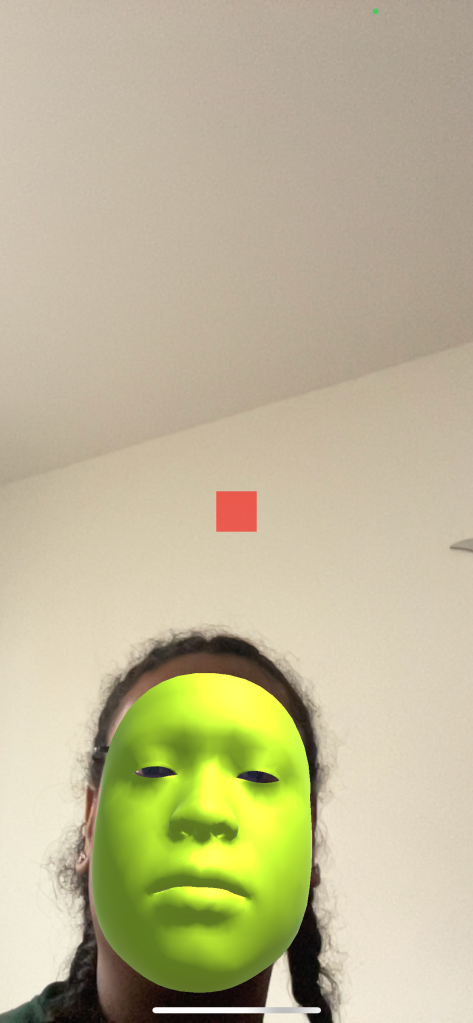
Since there is no preview of what the overlay will look like I couldn’t see it until I uploaded it to my phone. This is what I got at first……


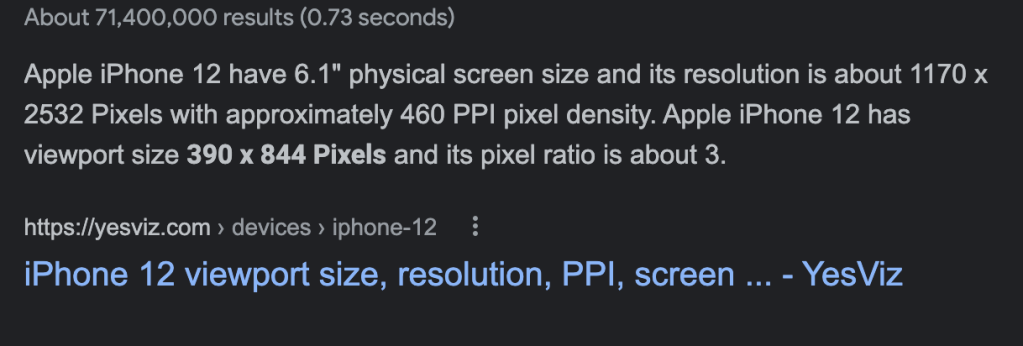
Googled the viewport of an iPhone 12 (thats the one i have idk how to make it responsive to other screens right now) and added that to the red overlay size.


I guess 390 x 844 wasn’t the right size???
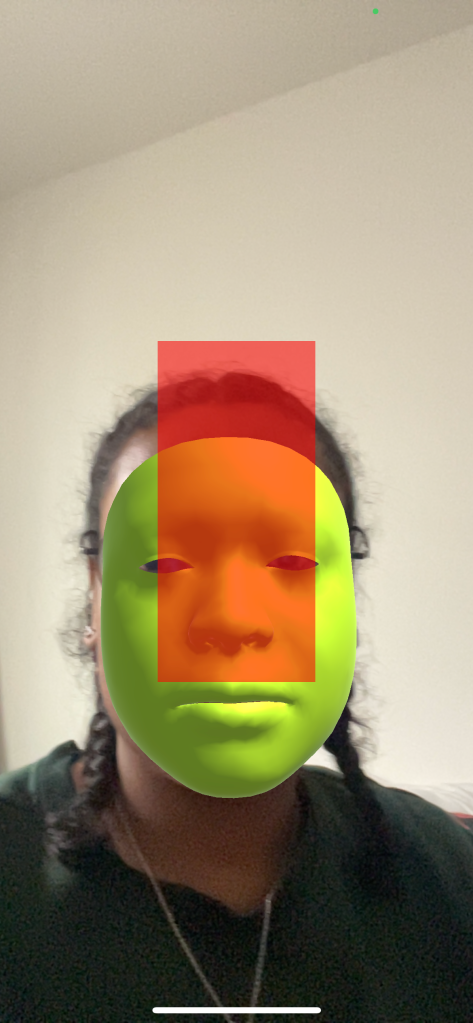
I dont know the exact size that i should use… but for now I just estimated until it covered my whole screen.
It’s 1390 x 2644

I am not sure how to change the colors without hard coding it right now but I think I will have to talk to my teammate about the API and decide which colors represent what type of weather for now.

I think later on we can swap out the color for the animation. Maybe use an animation sprite as the Source Image.
Eventually those colored overlays will be replaced with relevant weather animation overlays.
Wednesday 2/8:
Worked on the AR build some more without asking for API stuff from my teammate right now.
I researched how to add buttons on an AR experience in Unity. These buttons will NOT be AR. They will be flat static buttons on the screen. I found this medium article/tutorial on the topic and I’ll alter it a bit to fit our project.
Thursday 2/9:
In class I watched others present their ideas and took notes on technology that the prof talked about. Even though these technologies are nit super relevant to my project, it was fun to find other avenues of digital media.
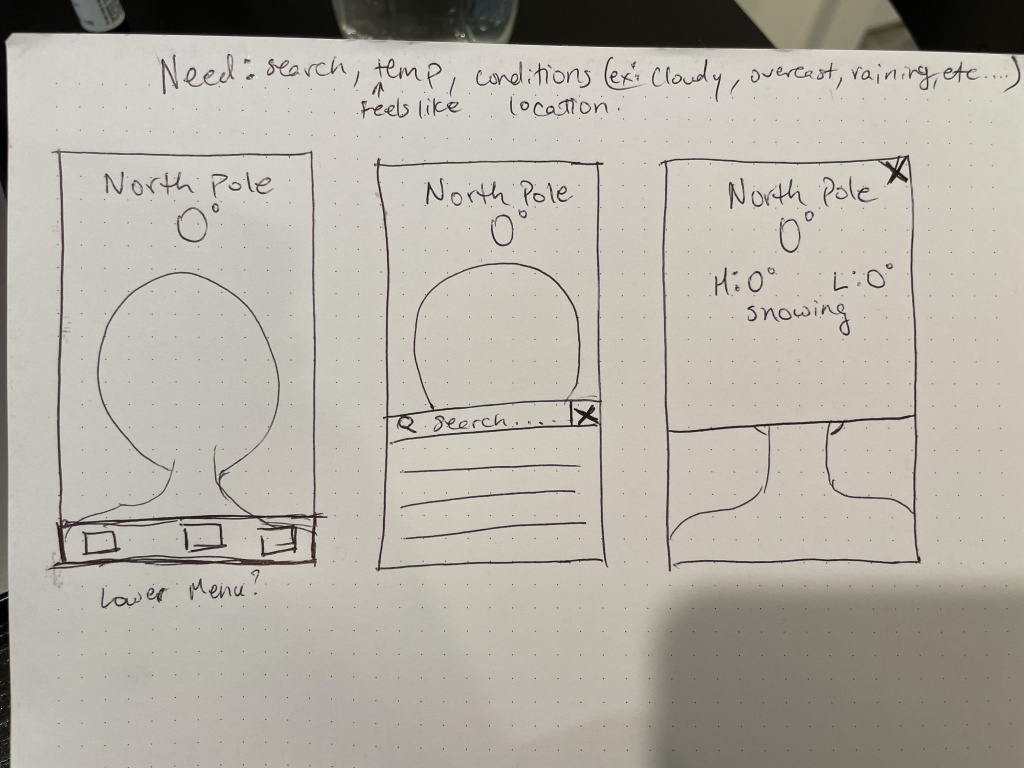
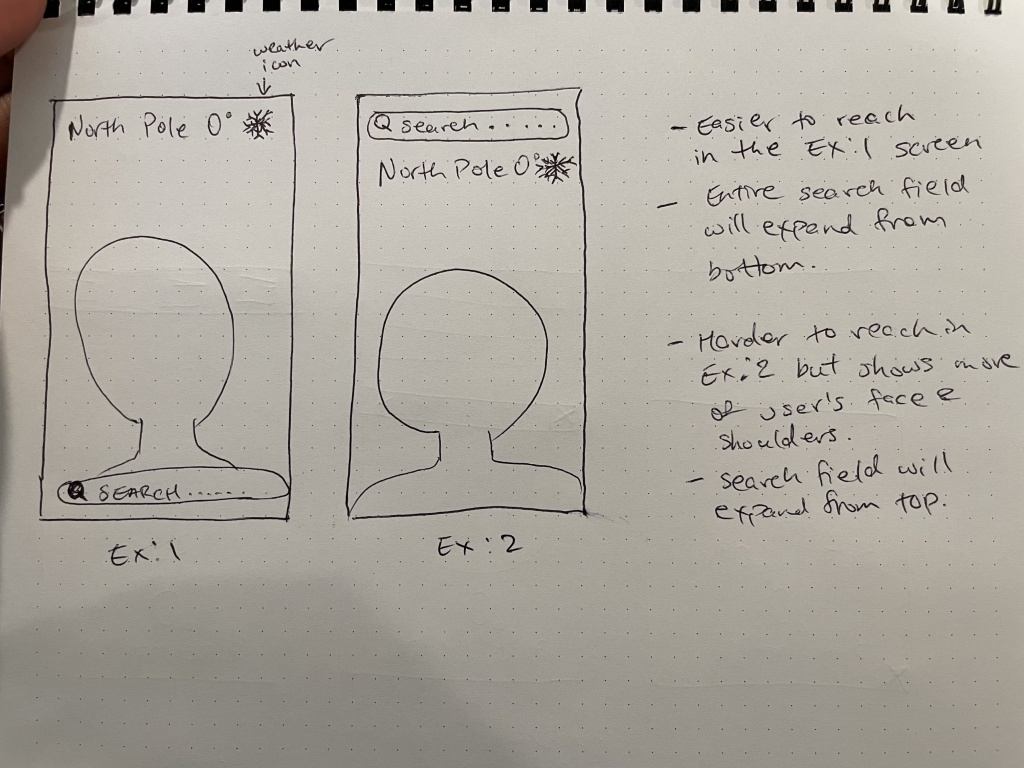
After class, I worked on the UI of our weather app. I was brainstorming how it would look on the screen when users want to toggle to different locations. I drew some wireframes that could be potential designs that would not be too busy with the AR stuff going on at the same time.


I’m not exactly sure what exact features we will have for the UI and i need to ask my teammate the next time we meet, but I wanted to have something to show them and we can brainstorm together from there.